شرح التدويب ببرنامج windows live writer برنامج رائع
الزيارات:
الزيارات:
غير معرف | 11:07 ص |
دروس بلوجر
كن أول من يعلق!
مع برنامج windows live writer دون بقوه وسهوله وإرتقى بتدويناتك إلى اعلى. ويندوز لايف رايتر يجعلك تدون وتسرد قصصك وحكاياتك وتطرح مواضيعك بكل سلاسه وسهوله ويعطى لتدوينتك الشكل الذى تريده عن طريق طرح اختيارات عديده تتيح لك الحصول على أفضل شكل للتدوينه. كما يمكنك من رؤية ومعاينة التدوينه وكيف ستبدو على مدونتك قبل نشرها.
بفضل تقنية - ما تراه هو ما تحصل عليه - تستطيع معاينة التدوينه قبل نشرها وتقم بالتعديل عليها لو إقتضى الأمر. وسوف تجد ما تريده فى الشريط العلوى .. كل ما عليك بعد اضافة صوره أو فيديو أو اى اضافه أن تضغط ضغطتتين على هذه الإضافه لتجد كل الخيارات المتعلقه بها فى الشريط العلوى.
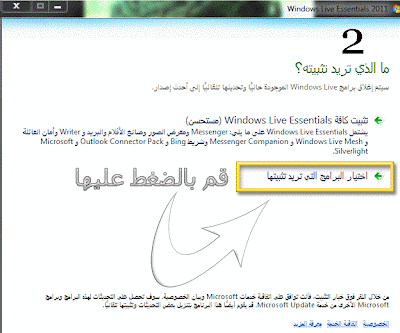
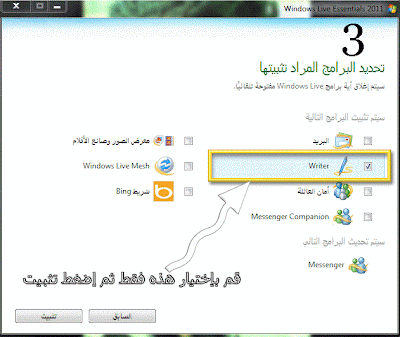
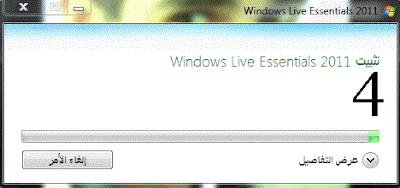
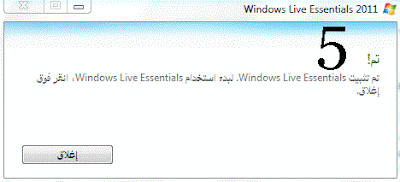
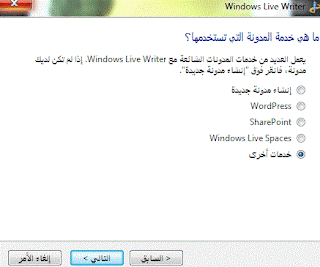
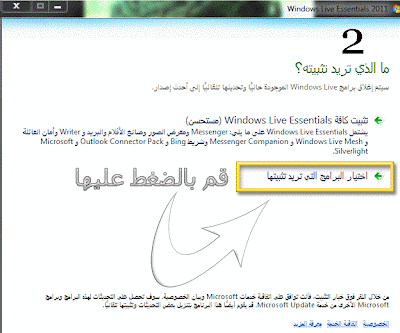
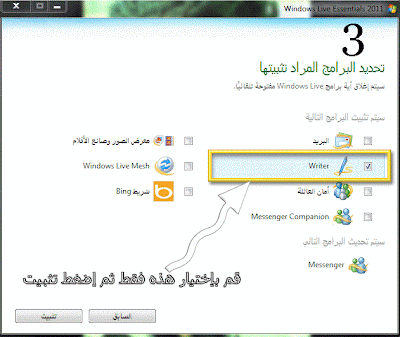
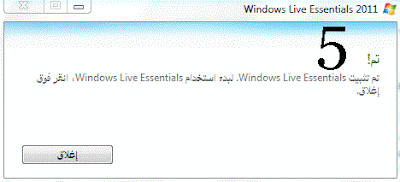
خطوات تنصيب برنامج windows live writer كما هى موضحه بالصور :





وبهذا تكون قد حصلت على ويندوز لايف رايتر على الحاسب الخاص بك.
وهذه صور من استخدامه :






عليكم تجربته فسوف يضيف لكم الكثير والكثير.
لتحميل برنامج windows live writer ويندوز لايف رايتر ..إضغط هنـــــا
بفضل تقنية - ما تراه هو ما تحصل عليه - تستطيع معاينة التدوينه قبل نشرها وتقم بالتعديل عليها لو إقتضى الأمر. وسوف تجد ما تريده فى الشريط العلوى .. كل ما عليك بعد اضافة صوره أو فيديو أو اى اضافه أن تضغط ضغطتتين على هذه الإضافه لتجد كل الخيارات المتعلقه بها فى الشريط العلوى.
خطوات تنصيب برنامج windows live writer كما هى موضحه بالصور :





وبهذا تكون قد حصلت على ويندوز لايف رايتر على الحاسب الخاص بك.
وهذه صور من استخدامه :
عليكم تجربته فسوف يضيف لكم الكثير والكثير.
لتحميل برنامج windows live writer ويندوز لايف رايتر ..إضغط هنـــــا
أنشر صور مدونتك بضغطة زر في محرك البحث – مدونة بلوجر
الزيارات:
الزيارات:
غير معرف | 11:01 ص |
دروس بلوجر
كن أول من يعلق!
كنا قد أشرنا فى العديد من التدوينات السابقه عن أهمية الصور التى نرفقها بتدويناتنا ومدى فعاليتها فى جذب الزوار, فضلا عن أن صفحات مواقع الإنترنت التى تهتم بالتدوين تشير إلى ذلك فنحن نقول مرة أخرى أن الصور تجذب عدد لا بأس به من الزوار كما أنه من المهم والضرورى أن نضع لكل صوره وصف كى يجعلها متميزه به فى محركات البحث مثل جوجل.
الآن لن تتعب مرة أخرى فى إضافة عنوان أو وصف أو شرح أو كلمات مفتاحيه للصوره بنفسك ... بل ستحصل على ذلك أوتوماتيكيا بمجرد إضافة كود الجافا سكريبت هذا إلى كود مدونتك, وبكل سهوله ويسر كل ما عليك هو إضافة الصور لتدويناتك فقط ودع هذا الكود يعمل على إضافة العناوين والوسوم والكلمات المفتاحيه والوصف لهذه الصور.

كما أن من مميزات هذا الكود أيضا أنه يباشر عمله ليس على الصور الجديده فحسب بل وعلى الصور القديمه أيضا التى تم إضافتها قبل أن تعلم أنت بهذا الكود, فبمجرد إضافته يقوم بعمل كل هذه الخطوات وتطبيقها على جميع الصور الموجوده وما سوف يضاف منها لاحقا أيضا.
والآن نأتى للجزء العملى من الموضوع وهو كيفية تطبيق وإضافة الكود :
أولا : عليك بفتح تحرير HTML الخاص بقالب مدونتك ثم قم بتوسيع عناصر المستخدم كى يظهر لك كود المدونه كاملا.
ثانيا : قم بالبحث عن هذا الكود
الآن لن تتعب مرة أخرى فى إضافة عنوان أو وصف أو شرح أو كلمات مفتاحيه للصوره بنفسك ... بل ستحصل على ذلك أوتوماتيكيا بمجرد إضافة كود الجافا سكريبت هذا إلى كود مدونتك, وبكل سهوله ويسر كل ما عليك هو إضافة الصور لتدويناتك فقط ودع هذا الكود يعمل على إضافة العناوين والوسوم والكلمات المفتاحيه والوصف لهذه الصور.

كما أن من مميزات هذا الكود أيضا أنه يباشر عمله ليس على الصور الجديده فحسب بل وعلى الصور القديمه أيضا التى تم إضافتها قبل أن تعلم أنت بهذا الكود, فبمجرد إضافته يقوم بعمل كل هذه الخطوات وتطبيقها على جميع الصور الموجوده وما سوف يضاف منها لاحقا أيضا.
والآن نأتى للجزء العملى من الموضوع وهو كيفية تطبيق وإضافة الكود :
أولا : عليك بفتح تحرير HTML الخاص بقالب مدونتك ثم قم بتوسيع عناصر المستخدم كى يظهر لك كود المدونه كاملا.
ثانيا : قم بالبحث عن هذا الكود
</body>ثم ضع قبله مباشرة هذا الكود
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js' type='text/javascript'/>وأخيرا قم بحفظ القالب وإستمتع بصورك فى محركات البحث بالوصف والكلمات المفتاحيه المناسبه والصحيحه. منقول للفائدة: من مدونة نضائح المدونين
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('alt', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
<script type='text/javascript'>
//<![CDATA[
$(document).ready(function() {
$('img').each(function(){
var $img = $(this);
var filename = $img.attr('src')
$img.attr('title', filename.substring((filename.lastIndexOf('/'))+1, filename.lastIndexOf('.')));
});
});
//]]>
</script>
اضافة الفيسبوك بشكل جميل لمدونة بلوجر
الزيارات:
الزيارات:
غير معرف | 10:33 ص |
دروس بلوجر
كن أول من يعلق!
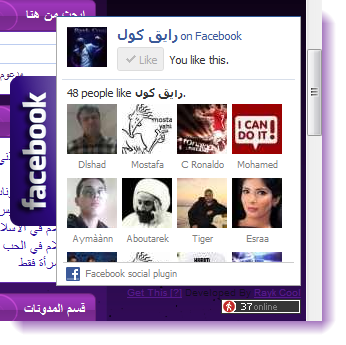
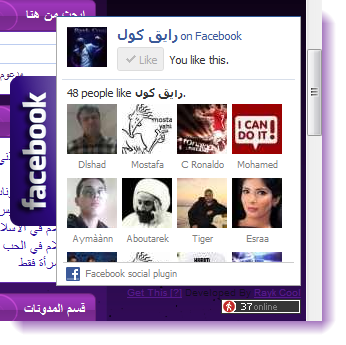
اضافة جديدة لمدونات البلوجر و المواقع نقدمها لكم اليوم ...
و هي اضافة صندوق اعجاب الفايس بوك ..
و هي عبارة عن لسان عند التأشير علية يفتح صندوق الاعجاب الخاص بصفحتك فهو لا يأخذ مكان في الصفحة و خفيف جدااا ...
و هي اداة هامة خصوصا لمن يريد ربط موقعه مع اهم موقع اجتماعي ...
و لأننا شباب كووووول على طووووول جيبنا الكود دة و كمان بأشكال متعدد و بألوان مختلفة ليناسب كافة الاذواق و القوالب ...

الطريقة :
اولا : اضافة الجي كويري لتتمكن من تحريك الاداة للداخل و الخارج :
1. اذهب للوحة التحكم
2. تخطيط
3. تحرير HTML
4. توسيع عناصر القالب
5. ابحث عن :
ثانيا : لأضافة الأداة :
1. اذهب الى لوحة التحكم
2. تخطيط
3. اضافة اداة
4. اداة HTML
ثم انسخ الكود التالي :



































ارجو ان يكون الموضوع قد نال اعجابكم .... و شكرا للمتابعة
المصدر: http://raykcool.blogspot.com/2011/11/facebook-like-box-moving-tap-for-your.html#ixzz1fmSHecfE
و هي اضافة صندوق اعجاب الفايس بوك ..
و هي عبارة عن لسان عند التأشير علية يفتح صندوق الاعجاب الخاص بصفحتك فهو لا يأخذ مكان في الصفحة و خفيف جدااا ...
و هي اداة هامة خصوصا لمن يريد ربط موقعه مع اهم موقع اجتماعي ...
و لأننا شباب كووووول على طووووول جيبنا الكود دة و كمان بأشكال متعدد و بألوان مختلفة ليناسب كافة الاذواق و القوالب ...

الطريقة :
اولا : اضافة الجي كويري لتتمكن من تحريك الاداة للداخل و الخارج :
1. اذهب للوحة التحكم
2. تخطيط
3. تحرير HTML
4. توسيع عناصر القالب
5. ابحث عن :
</head>و ضع قبلة مباشرة :
<script src='https://ajax.googleapis.com/ajax/libs/jquery/1.6.1/jquery.min.js' type='text/javascript'/>اذا كنت قد اضفتة قبل ذلك فلا داعي من اضافتة مرة اخرى
ثانيا : لأضافة الأداة :
1. اذهب الى لوحة التحكم
2. تخطيط
3. اضافة اداة
4. اداة HTML
ثم انسخ الكود التالي :
<script src='http://sites.google.com/site/javacodehtml/facebooklike-box.js' type='text/javascript'></script>الان كل ما عليك فعلة هو استبدال الرابط التالي:
<style type="text/css">
.w2bslikebox{background: url("http://2.bp.blogspot.com/-XgOlfackuq0/TsWV2-ME2CI/AAAAAAAACkQ/5sQXpo2KuJ4/s1600/facebook-page2.png") no-repeat scroll left center transparent !important;display: block;float: right;height: 270px;padding: 0 5px 0 46px;width: 245px;z-index: 99999;position:fixed;right:-250px;top:20%;}
.w2bslikebox div{border:none;position:relative;display:block;}
.w2bslikebox span{bottom: 12px;font: 8px "lucida grande",tahoma,verdana,arial,sans-serif;position: absolute;right: 6px;text-align: right;z-index: 99999;}
.w2bslikebox span a{color: #808080;text-decoration:none;}
.w2bslikebox span a:hover{text-decoration:underline;}
</style>
<div class="w2bslikebox" style="z-index: 9999999999;">
<div>
<iframe src="http://www.facebook.com/plugins/likebox.php?href=http://www.facebook.com/raykcool.page&width=245&colorscheme=light& show_faces=true&connections=9&stream=false&header=false&height=270" scrolling="no" frameborder="0" scrolling="no" style="z-index: 9999999999; border: medium none; overflow: hidden; height: 270px; width: 245px;background:#fff;">
</iframe>
</div>
<script type="text/javascript">
writeHTMLasJS();
</script>
</div>
http://www.facebook.com/raykcool.pageو لتغيير صورة الفايس بوك ابحث عن الرابط التالي :
.... برابط صفحتك :)
http://2.bp.blogspot.com/-XgOlfackuq0/TsWV2-ME2CI/AAAAAAAACkQ/5sQXpo2KuJ4/s1600/facebook-page2.png
.... و استبدلة برابط اي صورة من الصور التي بالاسفل :)



































ارجو ان يكون الموضوع قد نال اعجابكم .... و شكرا للمتابعة
المصدر: http://raykcool.blogspot.com/2011/11/facebook-like-box-moving-tap-for-your.html#ixzz1fmSHecfE
تم بحمد الله تسجيل شرح لدرس العمليات على الاعداد العشرية . وكتجربة وايضاح لطريقة النشر والشرح. بدون إطالة شاهد الدرس وكتب لنا ملاحظاتك اسفل المقال في التعليقات
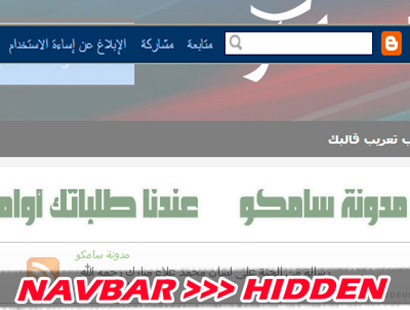
طريقة حذف ناڤبار بلوجر من أعلي الصفحة
الزيارات:
الزيارات:
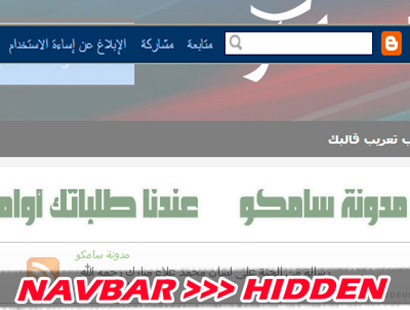
كيفية حذف ناڤبار بلوجر من أعلي الصفحة ؟
شريط Navbar الكثير منا حينما يدخل الى مدونته ويجد هذا الشريط الموجود بشكل تلقائى
على مدونات بلوجر وتحديدا موجود بأعلى المدونة يتطلع لعدم رؤية هذا الشريط مرة اخرى .

لكن لا يعرف ما هى الطريقة لعدم ظهور هذا الشريط لكن من مميزات بلوجر انه تاح لك الفرصة
بأن تفعل ما تريد بكل سهولة ويسر .
الخطوات
هام جدا قبل البدء فى أى شئ قم بعمل نسخطة احتياطية من القالب
- اذهب الى “ لوحة التحكم “ الخاصة بحسابك على بلوجر
- ادخل على التبويب “ تصميم “ ثم اختر التبويب “ تحرير HTML “
- قم بتوسيع القالب

- وقم بوضع هذا الكود قبله
- قم بحفظ التغيرات على القالب وستجد ان الشريط اختفى من مدونتك

المصدر : مدونة سامكو
على مدونات بلوجر وتحديدا موجود بأعلى المدونة يتطلع لعدم رؤية هذا الشريط مرة اخرى .

لكن لا يعرف ما هى الطريقة لعدم ظهور هذا الشريط لكن من مميزات بلوجر انه تاح لك الفرصة
بأن تفعل ما تريد بكل سهولة ويسر .
الخطوات
هام جدا قبل البدء فى أى شئ قم بعمل نسخطة احتياطية من القالب
- اذهب الى “ لوحة التحكم “ الخاصة بحسابك على بلوجر
- ادخل على التبويب “ تصميم “ ثم اختر التبويب “ تحرير HTML “
- قم بتوسيع القالب

- قم بالبحث عن
كود بلغة HTML:
<body>
كود بلغة HTML:
#navbar-iframe {
height: 0px;
visibility: hidden;
display: none;
}

المصدر : مدونة سامكو



